 Scroll to top widget helps your viewers going to top of the page from bottom or some were middle of it. While we click this button it will moves any where of the page to top of the page. The speed of the movement will be eventually when we click but it will end with gradually decreased speed.
Scroll to top widget helps your viewers going to top of the page from bottom or some were middle of it. While we click this button it will moves any where of the page to top of the page. The speed of the movement will be eventually when we click but it will end with gradually decreased speed.
You can see demo in this Blog.
How to add this widget to to your Blog?
Step 1. Go to Blogger.com and login with your username and password.
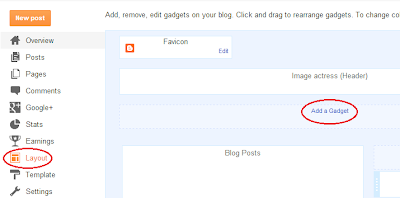
Step 2. From Blogger dashboard, go to Layout and click any Add a Gadget button:
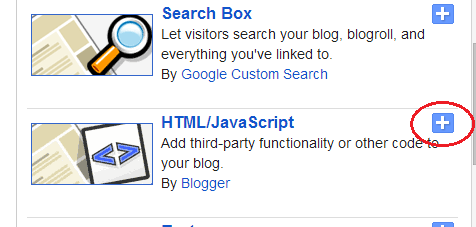
Step 3. New window opens in that select HTML/JavaScript:
- If u already have JavaScript in your blog remove the red words.<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script> <style type="text/css">#w2btoTop {display:none;text-decoration:none;position:fixed;bottom:10px;right:10px;overflow:hidden;width:51px;height:51px;border:none;text-indent:-999px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXgrmjy6UOfJcLUVjJO_qITfbmUV7tp_4lZ8eToSMCUpFkTqMH5u6xLsrOIUnpmh4kDU-AmD_7s80wJwPHlQA3_9XrMI61P7pceex2vs_pv-KvNdEh1hjVY_utrxHkeSCm_jJ5j8v9IOBw/s1600/jebusnesaraj.png) no-repeat left top;} #w2btoTopHover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXgrmjy6UOfJcLUVjJO_qITfbmUV7tp_4lZ8eToSMCUpFkTqMH5u6xLsrOIUnpmh4kDU-AmD_7s80wJwPHlQA3_9XrMI61P7pceex2vs_pv-KvNdEh1hjVY_utrxHkeSCm_jJ5j8v9IOBw/s1600/jebusnesaraj.png) no-repeat left -51px;width:51px;height:51px;display:block;overflow:hidden;float:left;opacity: 0;-moz-opacity: 0;filter:alpha(opacity=0);} #w2btoTop:active, #w2btoTop:focus {outline:none;} </style> <script type='text/javascript'> //<![CDATA[ jQuery.extend( jQuery.easing, { easeInQuad: function (x, t, b, c, d) { return c*(t/=d)*t + b; }, easeOutQuad: function (x, t, b, c, d) { return -c *(t/=d)*(t-2) + b; }, easeInOutQuad: function (x, t, b, c, d) { if ((t/=d/2) < 1) return c/2*t*t + b; return -c/2 * ((--t)*(t-2) - 1) + b; }, easeInCubic: function (x, t, b, c, d) { return c*(t/=d)*t*t + b; }, easeOutCubic: function (x, t, b, c, d) { return c*((t=t/d-1)*t*t + 1) + b; }, easeInOutCubic: function (x, t, b, c, d) { if ((t/=d/2) < 1) return c/2*t*t*t + b; return c/2*((t-=2)*t*t + 2) + b; }, easeInQuart: function (x, t, b, c, d) { return c*(t/=d)*t*t*t + b; }, easeOutQuart: function (x, t, b, c, d) { return -c * ((t=t/d-1)*t*t*t - 1) + b; }, easeInOutQuart: function (x, t, b, c, d) { if ((t/=d/2) < 1) return c/2*t*t*t*t + b; return -c/2 * ((t-=2)*t*t*t - 2) + b; }, easeInQuint: function (x, t, b, c, d) { return c*(t/=d)*t*t*t*t + b; }, easeOutQuint: function (x, t, b, c, d) { return c*((t=t/d-1)*t*t*t*t + 1) + b; }, easeInOutQuint: function (x, t, b, c, d) { if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b; return c/2*((t-=2)*t*t*t*t + 2) + b; }, easeInSine: function (x, t, b, c, d) { return -c * Math.cos(t/d * (Math.PI/2)) + c + b; }, easeOutSine: function (x, t, b, c, d) { return c * Math.sin(t/d * (Math.PI/2)) + b; }, easeInOutSine: function (x, t, b, c, d) { return -c/2 * (Math.cos(Math.PI*t/d) - 1) + b; }, easeInExpo: function (x, t, b, c, d) { return (t==0) ? b : c * Math.pow(2, 10 * (t/d - 1)) + b; }, easeOutExpo: function (x, t, b, c, d) { return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b; }, easeInOutExpo: function (x, t, b, c, d) { if (t==0) return b; if (t==d) return b+c; if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b; return c/2 * (-Math.pow(2, -10 * --t) + 2) + b; }, easeInCirc: function (x, t, b, c, d) { return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b; }, easeOutCirc: function (x, t, b, c, d) { return c * Math.sqrt(1 - (t=t/d-1)*t) + b; }, easeInOutCirc: function (x, t, b, c, d) { if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b; return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b; }, easeInElastic: function (x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3; if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; }, easeOutElastic: function (x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3; if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b; }, easeInOutElastic: function (x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5); if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b; }, easeInBack: function (x, t, b, c, d, s) { if (s == undefined) s = 1.70158; return c*(t/=d)*t*((s+1)*t - s) + b; }, easeOutBack: function (x, t, b, c, d, s) { if (s == undefined) s = 1.70158; return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b; }, easeInOutBack: function (x, t, b, c, d, s) { if (s == undefined) s = 1.70158; if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b; return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b; }, easeInBounce: function (x, t, b, c, d) { return c - jQuery.easing.easeOutBounce (x, d-t, 0, c, d) + b; }, easeOutBounce: function (x, t, b, c, d) { if ((t/=d) < (1/2.75)) { return c*(7.5625*t*t) + b; } else if (t < (2/2.75)) { return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b; } else if (t < (2.5/2.75)) { return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b; } else { return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b; } }, easeInOutBounce: function (x, t, b, c, d) { if (t < d/2) return jQuery.easing.easeInBounce (x, t*2, 0, c, d) * .5 + b; return jQuery.easing.easeOutBounce (x, t*2-d, 0, c, d) * .5 + c*.5 + b; } }); (function($){ $.fn.UItoTop = function(options) { var defaults = { text: 'To Top', min: 200, inDelay:600, outDelay:400, containerID: 'w2btoTop', containerHoverID: 'w2btoTopHover', scrollSpeed: 1200, easingType: 'linear' }; var settings = $.extend(defaults, options); var containerIDhash = '#' + settings.containerID; var containerHoverIDHash = '#'+settings.containerHoverID; $('body').append('<a href="#" id="'+settings.containerID+'">'+settings.text+'</a>'); $(containerIDhash).hide().click(function(){ $('html, body').animate({scrollTop:0}, settings.scrollSpeed, settings.easingType); $('#'+settings.containerHoverID, this).stop().animate({'opacity': 0 }, settings.inDelay, settings.easingType); return false; }) .prepend('<span id="'+settings.containerHoverID+'"></span>') .hover(function() { $(containerHoverIDHash, this).stop().animate({ 'opacity': 1 }, 600, 'linear'); }, function() { $(containerHoverIDHash, this).stop().animate({ 'opacity': 0 }, 700, 'linear'); }); $(window).scroll(function() { var sd = $(window).scrollTop(); if(typeof document.body.style.maxHeight === "undefined") { $(containerIDhash).css({ 'position': 'absolute', 'top': $(window).scrollTop() + $(window).height() - 50 }); } if ( sd > settings.min ) $(containerIDhash).fadeIn(settings.inDelay); else $(containerIDhash).fadeOut(settings.Outdelay); }); }; })(jQuery); //]]> </script> <script type="text/javascript"> /*<![CDATA[*/ ;(function($){$().UItoTop({easingType:'easeOutCirc'});})(jQuery); /*]]>*/ </script>
- Don't give any name.
Step 5. Now click Save button.







Thanks for your support
ReplyDelete