Social buttons help your viewers to get connected with you and find the latest updates on your social networking sites. Widget which I provide looks stylish. This widget contain Facebook, Twitter, Pinterest, Google+ and RSS feed.This will be idle with light gray in color and when we hover over it will provide slide in color effect. Each button has each theme color.
 |
| Preview |
Live Demo
How to add Social Button Widget?
Step 1: Goto Blogger.com login with your username and password.
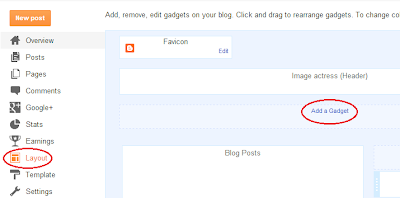
Step 2: From the Blogger dashboard goto Layout and click any of Add a Gadget button:
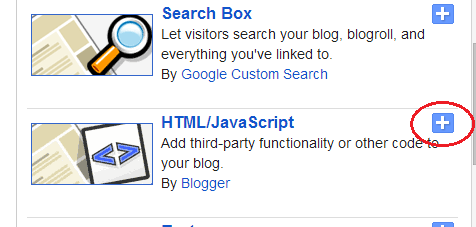
Step 3: New window opens in that select HTML/JavaScript:
Step 4: Now paste the below code inside the Content field:
<style> .social-contain { float: left; margin-bottom: 20px; text-align: center; width: auto; } ul#social { position: relative; margin:0 auto; } ul#social li { float: left; margin-right: 2px; list-style:none; } ul#social li:last-child { margin-right: 0; } ul#social li a { display: block; } .soc-fb { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) 0 0; position: relative; width: 58px; height: 58px; } .soc-fb:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) 0 -58px; } .soc-twi { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -58px 0; position: relative; width: 58px; height: 58px; } .soc-twi:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -58px -58px; } .soc-gp { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -116px 0; position: relative; width: 58px; height: 58px; } .soc-gp:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -116px -58px; } .soc-pin { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -174px 0; position: relative; width: 58px; height: 58px; } .soc-pin:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -174px -58px; } .soc-rss { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -232px 0; position: relative; width: 58px; height: 58px; } .soc-rss:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUxJs6JSqg1Pfmiw41LsUXjUhLN72Pk3agn0_Pznk2t-FSmZJYLH7ol-X608olg9AWpg4DFEkHqp0aNda5UVLaQKs2X8o1i-PD4a79ZYz1cA4NRhlsx7e0WLMiNsvOS41thRaEc72-VSdl/s1600/JN-+Social+Button+widget.png) -232px -58px; } </style><br /> <br /> <div class="social-contain"> <ul id="social"> <li><a class="soc-fb" href="" target="_blank"></a></li> <li><a class="soc-twi" href="" target="_blank"></a></li> <li><a class="soc-gp" href="#Google+" target="_blank"></a></li> <li><a class="soc-pin" href="" target="_blank"></a></li> <li><a class="soc-rss" href="#RSS"></a></li> </ul> </div>
-Replace all the Red word with your social network Address.
-Example: Replace #Facebook with my face book profile URL as https://www.facebook.com/a.jebus
Step 5: Now Click Save button.







No comments:
Post a Comment